Design system, Beckon
UX/UI, specs
Role
UX/UI Designer
Team
Product Team @ Beckon
Duration
2012-2017

I was responsible for writing, maintaining, and circulating Beckon’s style guide and pattern library. The style guide encompassed everything from logo usage, to designated color palettes, to Beckon’s editorial tone. The pattern library detailed every element on the screen that underpinned Beckon’s core design philosophy, from the layout of each page type, to navigation, to typography, to color schemes, to the use of tabs and icons.

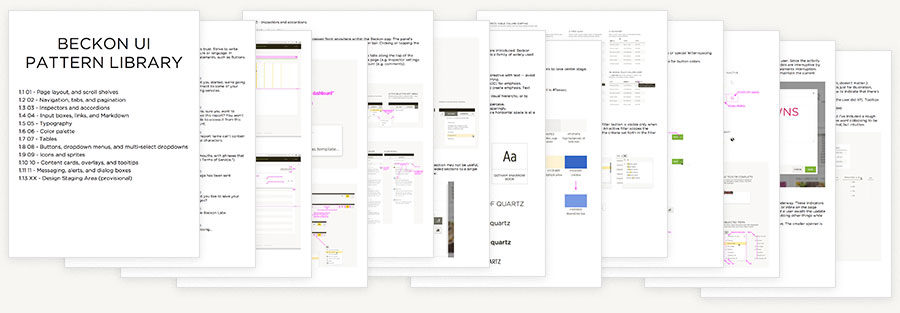
Beckon pattern library overview
Some examples follow. Note that specs often reference each other — e.g. page titles require a knowledge of standard text sizes — so are seldom meant to be seen in isolation.
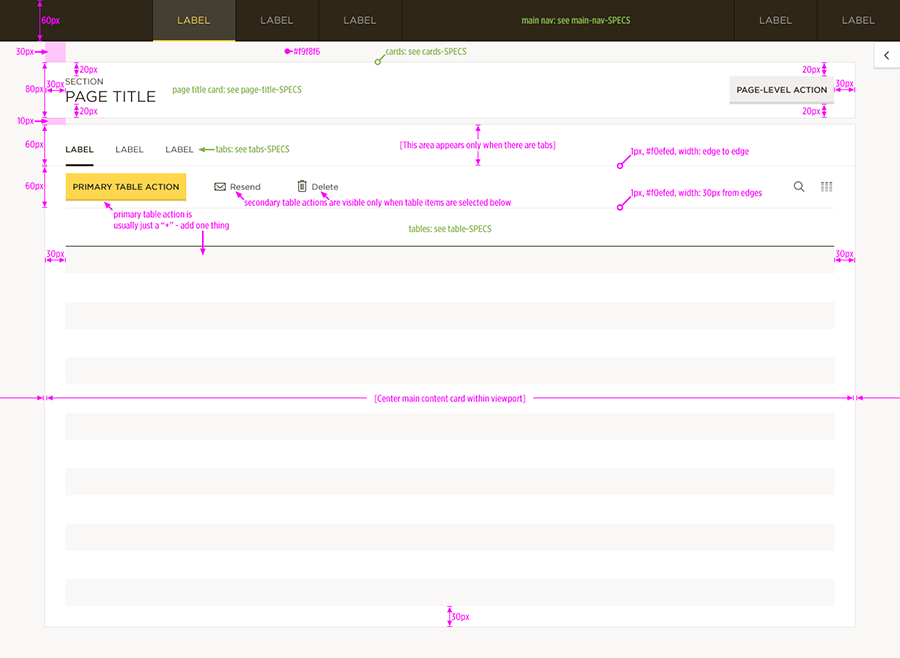
On top of the base grid, but underlying every other aspect of the workspace is the page. For each page type, I wrote specs for the sizing, positioning, and style of each content cluster. In addition, individual elements — like the horizontal navigation bar — required their own breakout supplementary specs.

Beckon page layout specs
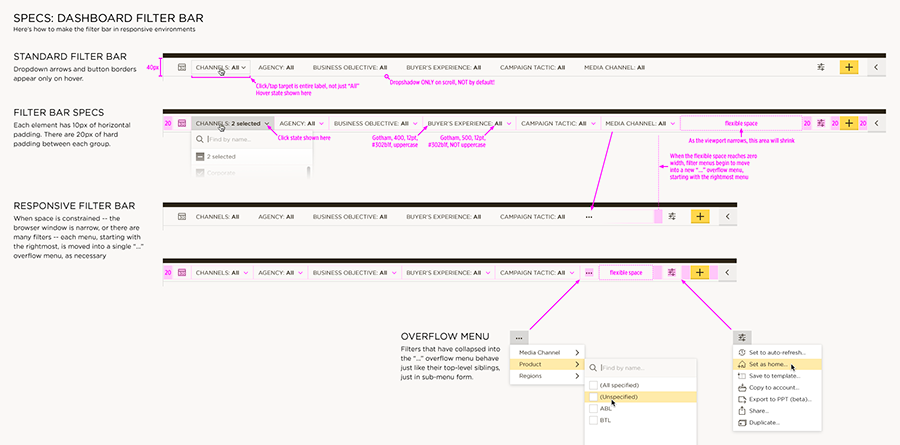
Where an item like navigation is concerned, the specs must account for dynamic behaviors, like modes, states, and the responsive behavior of elements.

Beckon navigation specs
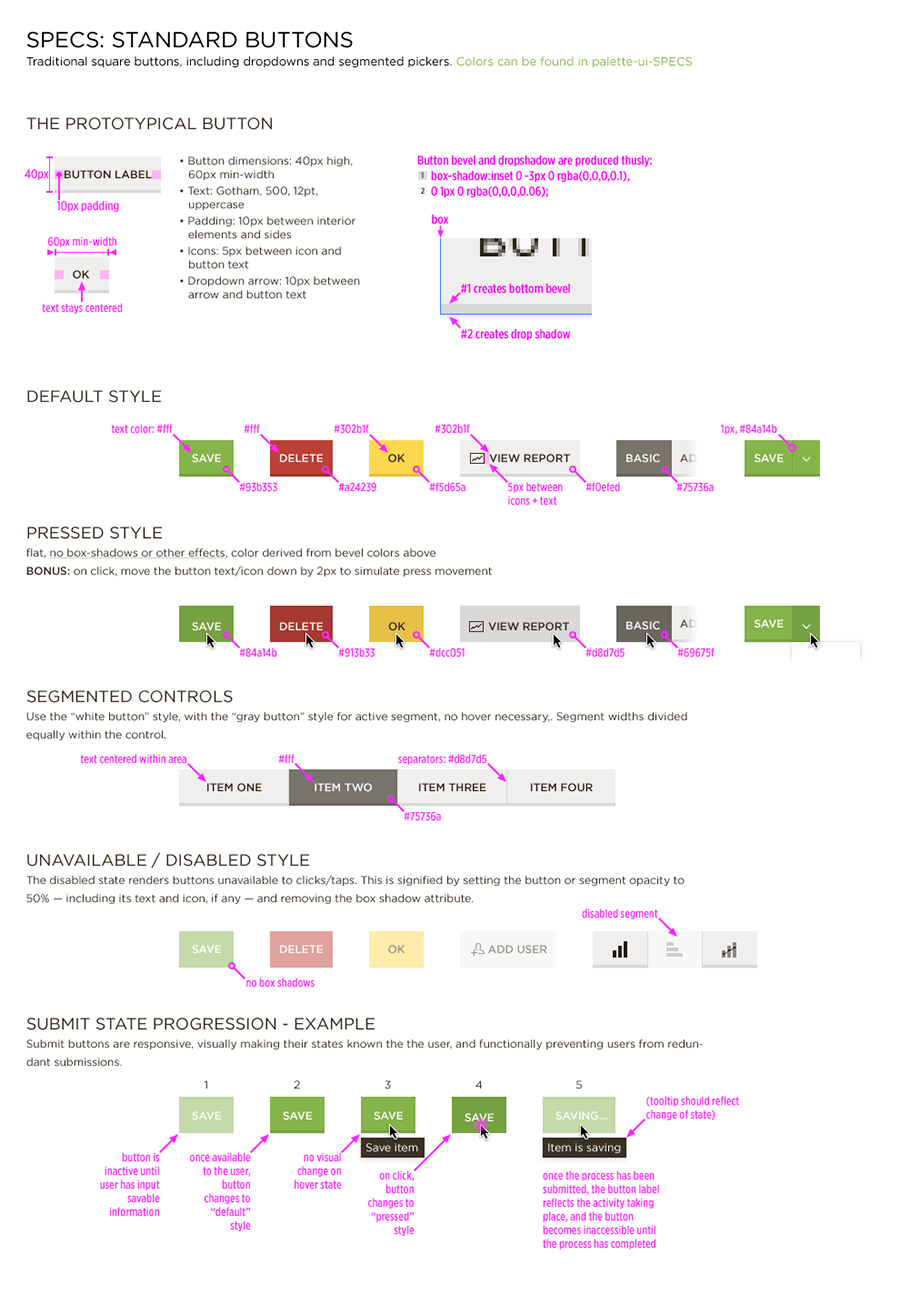
Similarly, button specs must account for state with regard to user action, and dynamic state with regard to background processes.

Beckon button specs
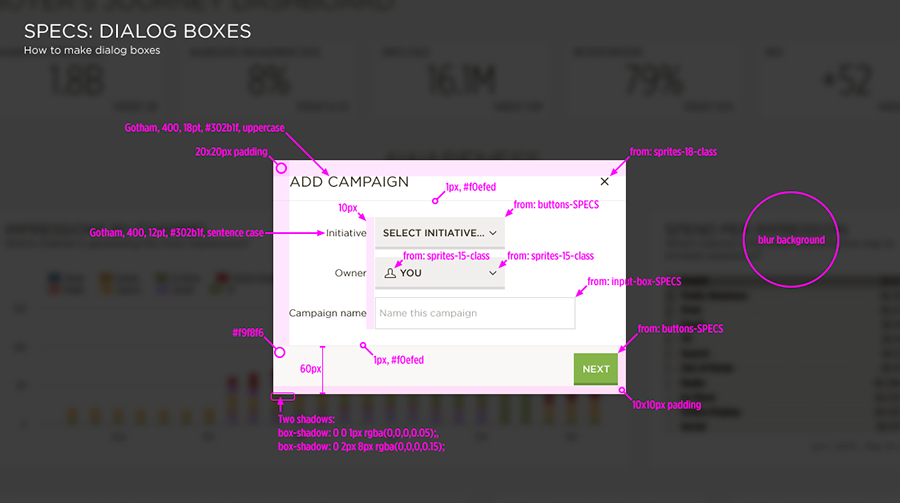
Dialog boxes aren’t grounded within the underlying page grid, but must follow many of the patterns set forth by the page layout specs.

Beckon lightbox specs
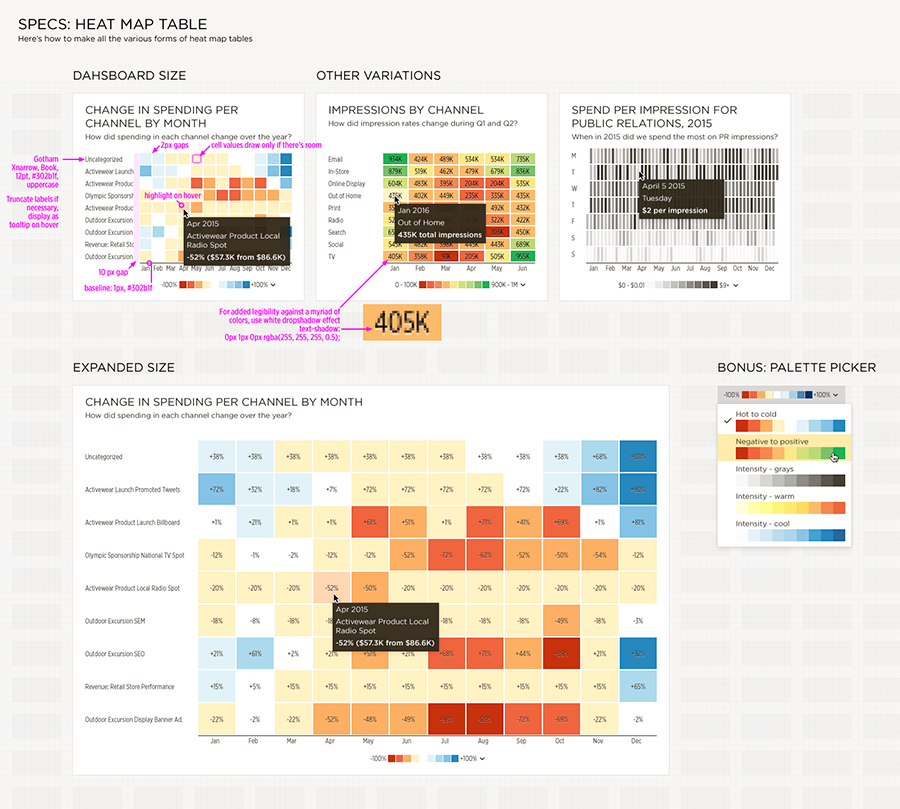
Charts and graphs have unique requirements, to account of interactivity, and clarity of data visualization. They usually feature a range of colors beyond the requirements of the rest of the interface, and must remain legible as they scale, maintaining the fidelity of the underlying data.

Beckon graph specs