VEL Studio
Product design, UX/UI

Overview
VEL Studio is a visual, browser-based platform for authoring and debugging “Solution” workflows in an intuitive low-code / no-code environment. (“Solutions” are pre-built packages based on common use cases, e.g. site safety, flare monitoring, energy management, and asset health.)
⚠️ Problem Statement
The process of building a Solution—which entailed data ingestion, data cleansing and processing, analytics insights, machine learning predictions, and publication—could be time-consuming, requiring operators to step across multiple table-based pages, and to maintain an abstract sense of a Solution’s components and dependencies. This presented an opportunity for our team to create a more visual, more tactile workflow for our users.
The “Solution” Solution
A new object-oriented approach to Solution building would provide users with an instant overview of their Solution and all its components. In-line debugging tools would give users the ability to step through time to spot problem areas immediately. In addition, users could speed the process of Solution building by starting with a wide range of pre-built templates, or author workflows from scratch using the available library of standard, customizable blocks.
ℹ️ FogHorn Systems was a leading developer of industrial and commercial applications optimized for industrial edge environments with limited or no network connectivity. FogHorn was acquired by Johnson Controls in January 2022.

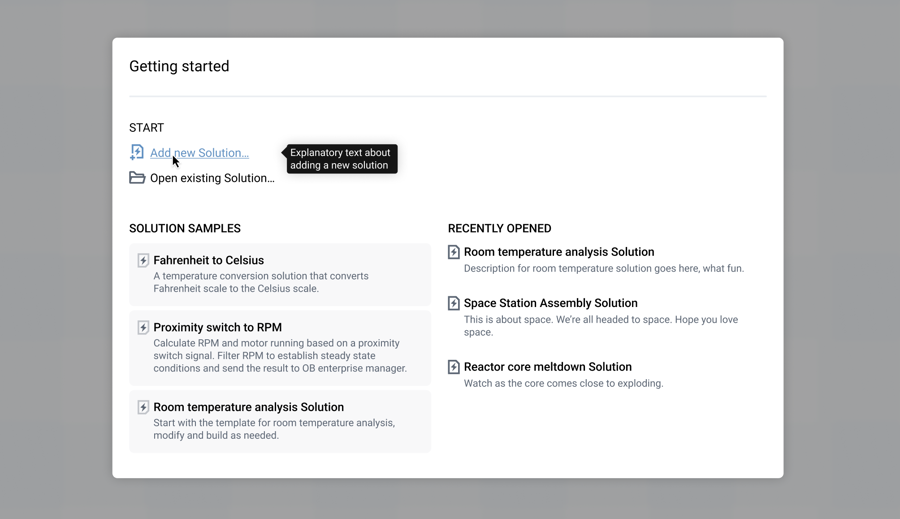
Getting started with VEL Studio
Working directly with the project lead and the engineering team, I designed the interface from the ground up with the idea of an open canvas with the tools and features arranged around it, like existing composition and art tools. This approachable layout gave the working environment a sense of familiarity, and also allowed us to offer a myriad of tools without cluttering the user’s view.

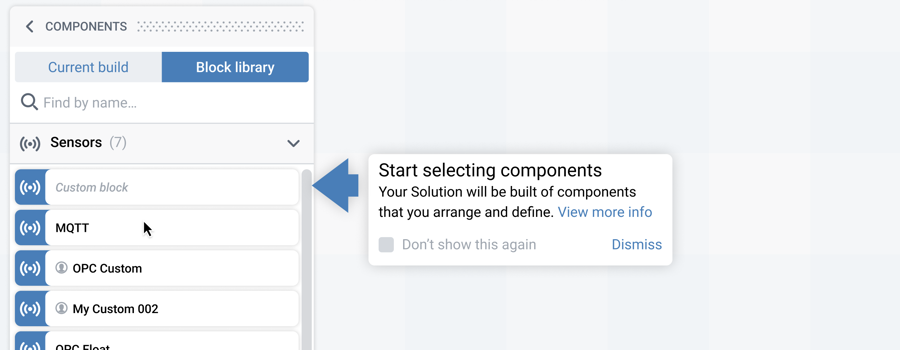
The block library offers a selection of standard and custom Solution building blocks
The simplicity and intuitiveness of the visual editing experience reduces the complexity of the underlying tools and technologies, and simplifies the overall development of the Solution workflow. Right from the start users can also find support with the built-in contextual help, inline guides and guided tours, and integrated documentation, all easing adoption.

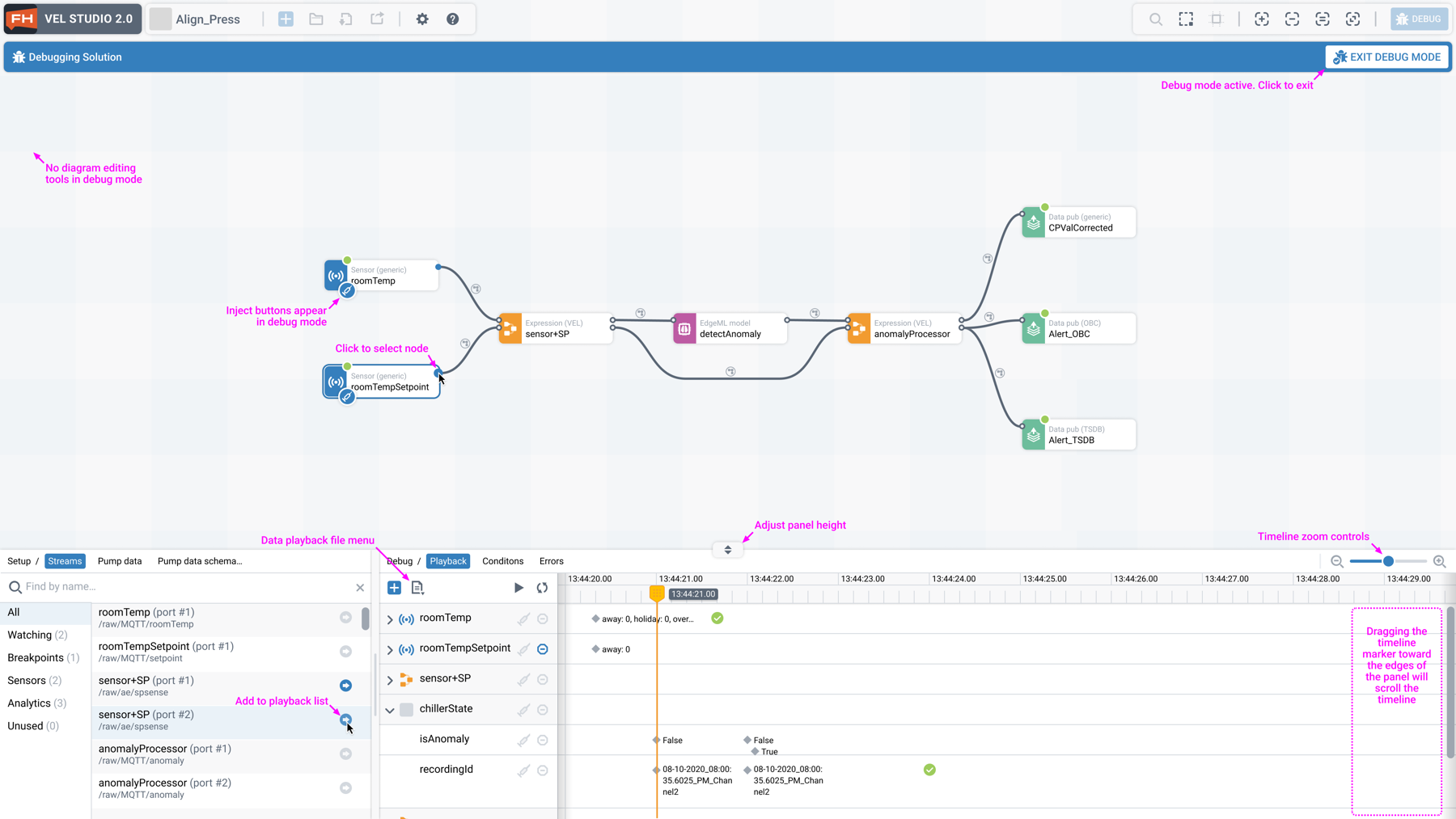
The integrated debug tool features a prominent live timeline view
An integrated debug mode helps users to validate and troubleshoot their workflows using simulated production data. The most prominent feature is a live timeline viewer, which gives users a direct view of their workflow in operation over time, so they can observe whether it behaves as intended before it ever sees a working environment.

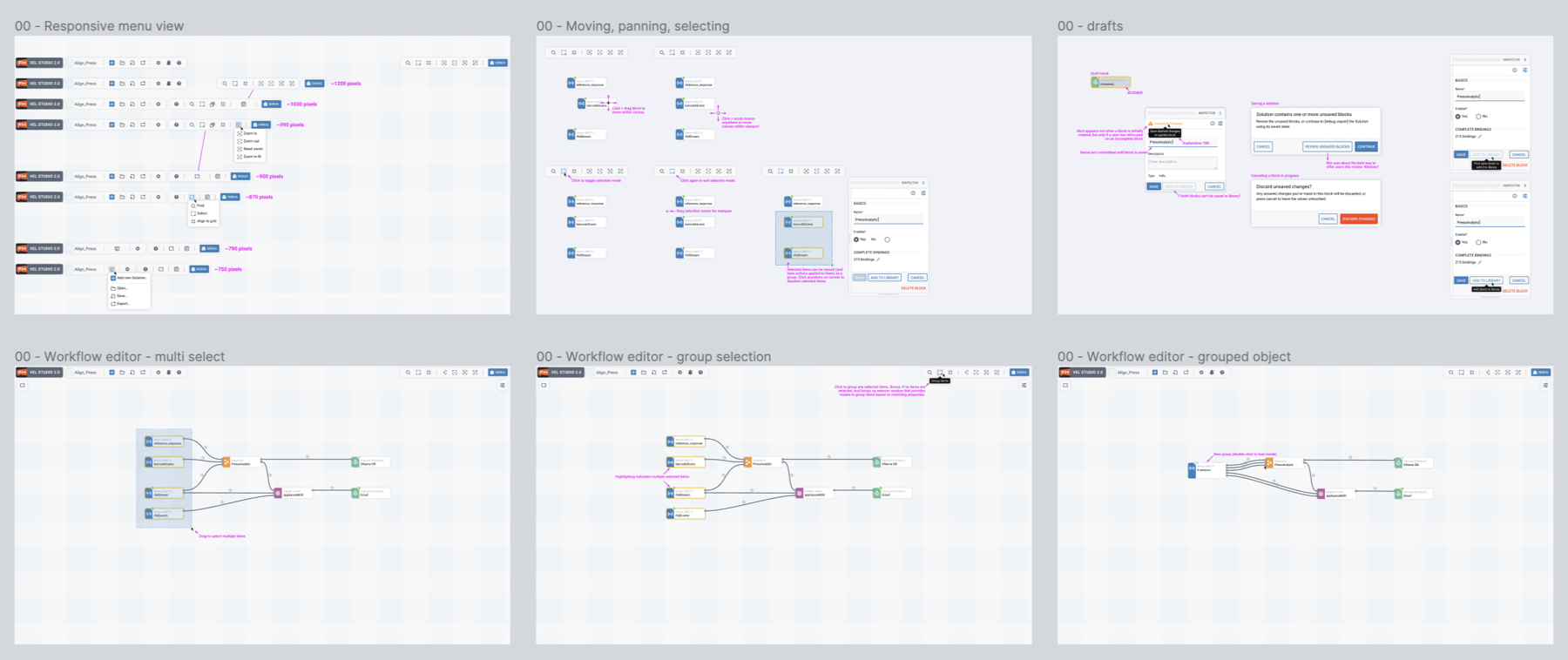
Mapping out features and dynamics
I designed every dynamic and state to work in a tactile, intuitive way, working side-by-side with engineers to keep everything on course. And as we invented new approaches, we built out our component library so that others could benefit from our work in the future. Because even though VEL Studio was purpose-built as a Solution creation tool, conceptually its visual approach to configuration design might apply to a myriad of use cases.
And as word spread about our tool within the company, we were gratified when other teams began to look for ways they could use aspects of VEL Studio for their own unrelated projects.

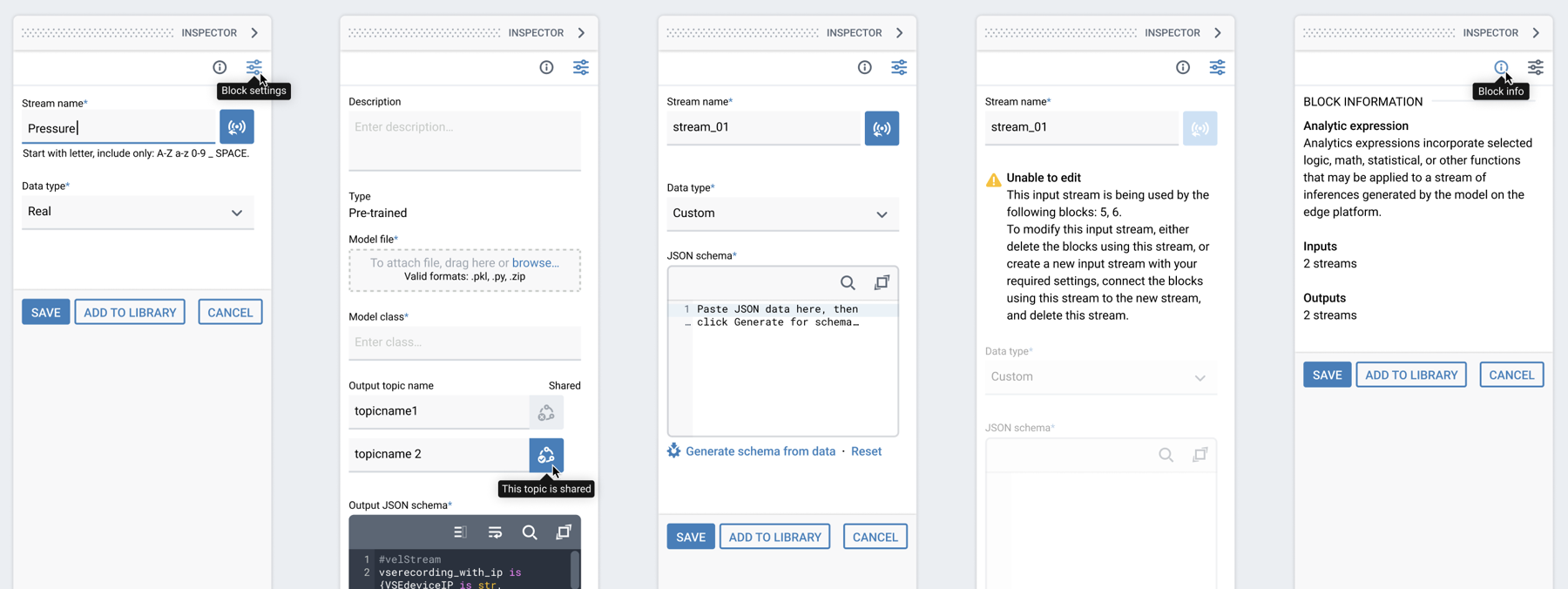
VEL Studio’s contextual inspector panel